🔖09. CSS 꿀팁 한번 더 배우기
🔎CSS
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle{
width: 100%;
height: 250px;
color: white;
text-align: center;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
/*flex-direction: row;*/
justify-content: center;
align-items: center;
}
.mytitle > button{
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border : 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover{
border : 2px solid white;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button>영화 기록하기</button>
</div>
</body>
</html>
🔎div 시 꿀팁
div태그에 background-color를 해주고 넓이, 위치 조정하는게 좋음!
🔎이미지 어둡게 하기
linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5))🔎div 안에 요소들 가운데 정렬
row :
ㅁㅁ
colum :
ㅁ
ㅁ
display: flex;
flex-direction: column;
/*flex-direction: row;*/
justify-content: center;
align-items: center;🔎Button에 마우스 커서
버튼 두께가 1px에서 2px로 변경
.mytitle > button:hover{
border : 2px solid white;
}

🔖10. 본격 부트스트랩 써보기
🔎이모티콘 기호
페이스 북 기호 : 웃는 기호, 이모티콘 기호, 이모티콘과 코드 목록 (piliapp.com)
페이스 북 기호 : 웃는 기호, 이모티콘 기호, 이모티콘과 코드 목록
× 이모지 - 이모티콘 혹은 웃는 얼굴이라고도 불립니다. iOS와 Android는 기본적으로 845개의 이모티콘을 지원하고 있으며, 페이스북은 하트/사랑 기호, 별, 부호 및 동물 모양을 포함한 절반을 지원
kr.piliapp.com
🔎복사한 부트 스크랩코드
<div class="row row-cols-1 row-cols-md-3 g-4">
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
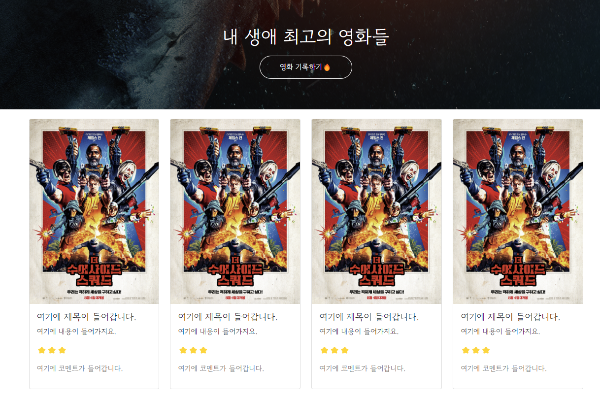
</div>복사한 코드 중 일부 변경해 card 4칸으로 나오게 조정
<div class="row row-cols-1 row-cols-md-4 g-4">🔎별표랑 코멘트 추가하기
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle{
width: 100%;
height: 250px;
color: white;
text-align: center;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
/*flex-direction: row;*/
justify-content: center;
align-items: center;
}
.mytitle > button{
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border : 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover{
border : 2px solid white;
}
.mycomment{
color : gray;
}
.wrap{
width: 1200px;
margin: 20px auto 0px auto;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button>영화 기록하기🔥</button>
</div>
<div class="wrap">
<div class="row row-cols-4 row-cols-md- g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
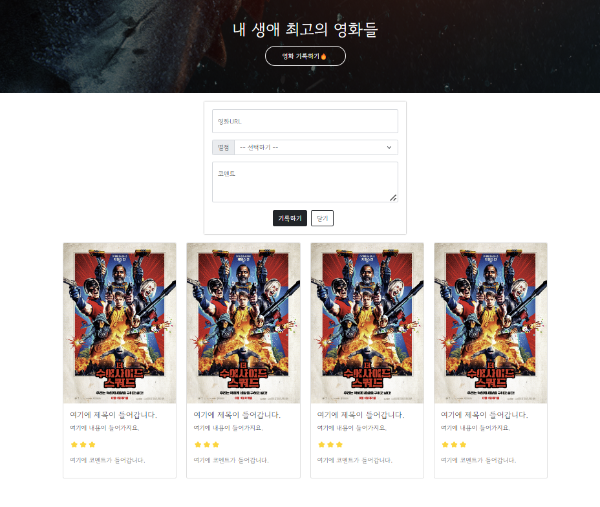
🔖11. 포스팅 박스 완성하기
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle{
width: 100%;
height: 250px;
color: white;
text-align: center;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
/*flex-direction: row;*/
justify-content: center;
align-items: center;
}
.mytitle > button{
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border : 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover{
border : 2px solid white;
}
.mycomment{
color : gray;
}
.wrap{
width: 1200px;
margin: 20px auto 0px auto;
}
.mypost{
width: 500px;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.mybtns{
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin: 10px auto 0px auto;
}
.mybtns > button{
margin-right: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button>영화 기록하기🔥</button>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybtns">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="wrap">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
🔎버튼 묶어주기
<body>
<div class="mybtns">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</body><style>
.mybtns{
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
</style>
🔎묶은 버튼 간격 주기
<style>
.mybtns > button{
margin-right: 10px;
}
</style>☀️ 느낀점
저번에 수강했을 때와 다른 구성이라 좋다.
버튼 두개 연달아 div로 묶어주는건 저번 강의에서 배우지 못했던 거다. button 두개 정렬하는 방법까지는 힌트를 많이 주셔서 무리 없이 했는데, 묶어준 두 버튼의 간격을 떨어트리고자하니 막혔다. 결국 강의를 재생~
했던거 응용하면 되는데 막혔었다. 역시 코딩은 직접 많이 해봐야 하는 구나!
나중에 미니과제 하려면 이러한 부분에서 자주 막힐 수 있으니 지금 기록을 잘 해놔서 응용해야겠다.
'풀스택 개발일지' 카테고리의 다른 글
| [웹개발 종합반 1주차] 1주차 숙제 (0) | 2022.10.20 |
|---|---|
| [웹개발 종합반 1주차] Javascript (0) | 2022.10.20 |
| [ 웹개발 종합반 1주차] 폰트, 주석, 파일 분리, 부트스트랩 (0) | 2022.10.19 |
| [웹개발 종합반 1주차] HTML, CSS (0) | 2022.10.19 |
| [Pycharm] Failed to create a virtual environment 오류 해결 (2) | 2022.10.18 |




댓글