🔖01. 오늘 배울 것
🔎 서버 만들기
HTML과 mongoDB 연동해서 서버 만들어 보기
🔎 로컬 개발 환경
컴퓨터 한대 더 살 수 없으니, 같은 컴퓨터에다 서버도 만들고 요청도 할 예정! 즉, 클라이언트 = 서버
🔎 flask 설치
서버를 구동시켜주는 편한 코드 모음
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
@app.route('/mypage')
def mypage():
return 'This is Mypage!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)


🔖03. Flask 시작하기 - HTML 파일 주기
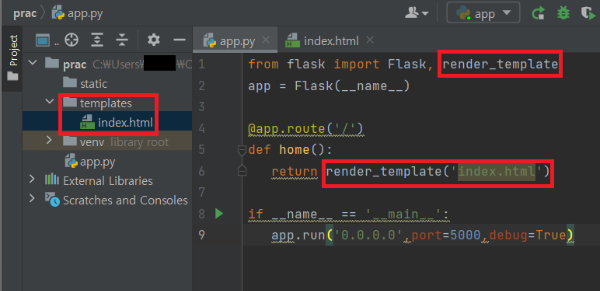
🔎 기본 폴더 구조
- static 폴더 (이미지, css 파일)
- tamplates폴더(html파일)
- app.py파일
🔎 app.py

🔎 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>나의 첫 웹페이지!</h1>
<button>나는 버튼이다</button>
</body>
</html>
🔖04. Flask 시작하기 - 본격 API 만들기
🔎 GET
Read(조회)
🔎 index.html
$.ajax({
type: "GET",
url: "/test?title_give=봄날은간다",
data: {},
success: function (response) {
console.log(response)
}
})/test라는 서버에서 title_give가 '봄날은 간다'라는 데이터를 가지고 간다.
🔎 app.py
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/test', methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})
🔎 POST
Create(생성), Update(변경), Delete(삭제)
🔎 index.html
$.ajax({
type: "POST",
url: "/test",
data: {title_give: '봄날은간다'},
success: function (response) {
console.log(response['msg'])
}
})
🔎 app.py
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_receive)
return jsonify({'result':'success', 'msg': '요청을 잘 받았어요'})
app.py 출력
봄날은간다☀️ 느낀점
서버만들기 시작!
저번에 수강할 때도 GET, POST 엄청 헷갈려 했다. 오늘 강의는 기본적인거지만, 개념이해가 힘들다. 예제를 여러번 반복해봐야 개념이 조금 눈에 들어올 듯 하다.
기억에 의하면,
GET은 서버에서 데이터 긁어오기!
POST는 가져온 데이터 가공하고 내가 만든 서버에 쓰는? 그랬던 것 같다.
'풀스택 개발일지' 카테고리의 다른 글
| [웹개발 종합반 4주차] 프로젝트, 스파르타피디아 (0) | 2022.10.25 |
|---|---|
| [웹개발 종합반 4주차] 프로젝트, 화성땅 공동구매 (0) | 2022.10.24 |
| [웹개발 종합반 3주차] 3주차 숙제 (0) | 2022.10.23 |
| [웹개발 종합반 3주차] DB, mongoDB (0) | 2022.10.23 |
| [웹개발 종합반 3주차] 웹스크래핑(크롤링) (0) | 2022.10.21 |




댓글