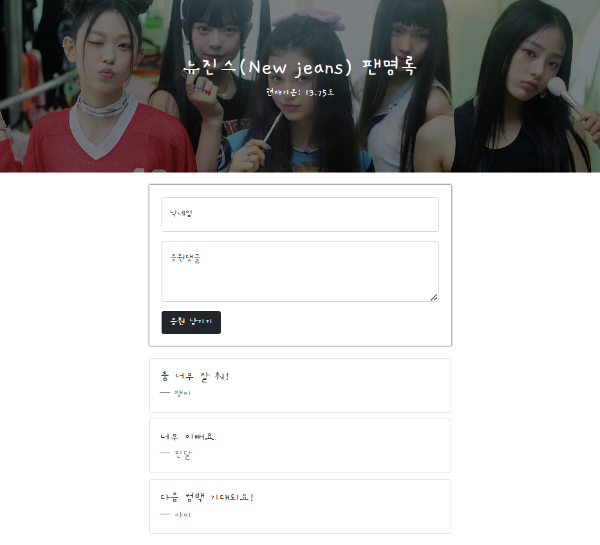
🔖팬명록 완성
🔎두 가지 기능을 수행
- 응원 남기기(POST): 정보 입력 후 '응원 남기기' 버튼클릭 시 주문목록에 추가
- 응원 보기(GET): 페이지 로딩 후 하단 응원 목록이 자동으로 보이기
🔎app.py
@app.route("/homework", methods=["POST"])
def homework_post():
name_receive = request.form['name_give']
comment_receive = request.form['comment_give']
doc = {
'name':name_receive,
'comment':comment_receive
}
db.fanbook.insert_one(doc)
return jsonify({'msg':'기록 완료!'})
@app.route("/homework", methods=["GET"])
def homework_get():
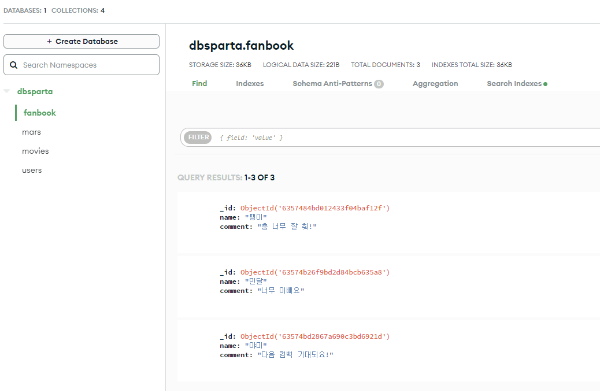
fanbook_list = list(db.fanbook.find({}, {'_id': False}))
return jsonify({'fanbooks':fanbook_list})
🔎index.html
function save_comment() {
let name = $('#name').val()
let comment = $('#comment').val()
$.ajax({
type: 'POST',
url: '/homework',
data: {name_give:name, comment_give:comment},
success: function (response) {
alert(response['msg'])
window.location.reload()
}
})
}
function show_comment() {
$.ajax({
type: "GET",
url: "/homework",
data: {},
success: function (response) {
let rows = response['fanbooks']
for(let i=0; i<rows.length; i++){
let name = rows[i]['name']
let comment = rows[i]['comment']
let temp_html = `<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>${comment}</p>
<footer class="blockquote-footer">${name}</footer>
</blockquote>
</div>
</div>`
$('#comment-list').append(temp_html)
}
}
});
}
☀️ 느낀점
앞서 블로그에 정리해둔 GET, POST 코드를 보면서 차근차근이 하니깐 구현이 됐다. 중간중간에 튜터님 말씀대로 console.log로 값을 잘 가져오는지 확인해봐서 그런가? 수월하게 구현되었다.
좀 개인적인 욕심은 기본 코드 틀만 복붙한 상태에서 예전 프로젝트 코드를 보지 말고 해보고싶다! 이부분은 5주차까지 완강 한 후에 복습기간에 시도 해봐야겠다!
'풀스택 개발일지' 카테고리의 다른 글
| [웹개발 종합반 5주차] 서버 세팅, AWS 서버 구매하기 (1) | 2022.10.27 |
|---|---|
| [웹개발 종합반 5주차] 프로젝트, 버킷리스트 (2) | 2022.10.26 |
| [웹개발 종합반 4주차] 프로젝트, 스파르타피디아 (0) | 2022.10.25 |
| [웹개발 종합반 4주차] 프로젝트, 화성땅 공동구매 (0) | 2022.10.24 |
| [웹개발 종합반 4주차] 서버 만들기 (0) | 2022.10.24 |




댓글